4주차 회고록 ch2. 서버 만들기, 동적 form 전송, 파일 업로드(feat. 4주차 일상)
[포스코 X 코딩온 풀스택 웹개발자 부트캠프 7기]
4주 차 회고록
두 번째!!
본격적인 서버 만들기와,
form 전송하기를 배웠다
4주 차엔 정보처리기사 필기시험이 있어
그날그날 복습을 제대로 못 했다..
그랬더니 수업 시간에 실습문제
거즌 못 풀었다 ㅎㅎ
뒤늦게 하는 복습!!
슬슬 어려워진다 ~
정신 차리자
서버 만들기
Node.js를 통해 서버를 구축하는 방법은
http와 express두 개가 있다.
1. http통신

http모듈
- 웹 서버를 구동하기 위한 node.js내장 웹모듈
- server객체, request 객체, response객체를 사용합니다.
- server객체 : 웹 서버를 생성할 때 사용
- response : 응답 메시지를 작성할 때 두 번째 매개변수로 전달되는 객체
- request 객체 : 응답 메시지를 작성할 때 첫 번째 매개변수로 전달되는 객체
패키지 매니저 : npm
Node Package Manager
노드 패키지를 관리해 주는 틀
npm init
: 프로젝트 시작 명령어
: package.json에 기록될 내용을 문답식으로 입력
npm init --yes
: package.json이 생성될 때 기본값으로 생성
npm install 패키지 이름
: 프로젝트에서 사용할 패키지를 설치하는 명령어
Express
- 웹 서버를 생성하는 것과 관련된
기능을 담당하는 프레임 워크
- 웹 애플리케이션을 만들기 위한
각종 메서드와 미들웨어 등이 내장되어 있다.
- http모듈 이용 시 코드의 가독성👇, 확장성👇
설치
: npm install express
-> node_modules가 만들어지며
express에 관련된 폴더가 생성
express 사용
const express = require("express");
const app = express();
const PORT = 8080;
app.get("/", function (req, res) => {
res.send("hello express");
});
app.listen(PORT, function () {
console.log(`http://localhost:${PORT}`);
});-> express()
: express 모듈이 export 하는
최상위 함수로, express application을 만듦
-> app객체
: express() 함수를 호출함으로써
만들어진 express application
-> app객체의 method
: http요청을 각 요청에 맞는
경로로 전송하는 메서드(라우팅)
미들웨어
: 요청이 들어옴에 따라
응답까지의 중간 과정을 함수로 분리한 것
: 서버와 클라이언트를 이어주는 중간 작업
: use()를 이용해 등록할 수 있다.
static
: 이미지, css파일 및 javascript파일과 같은
정적 파일 제공
: express에 있는 static메서드를 이용해
미들웨어로 로드
app.use(express.static('public'));
app.use('/static', express.static('public'));
템플릿 엔진
ejs 템플릿
: 문법과 설정에 따라 파일을 html형식으로 변환시키는 모듈
ejs
: embedded javascript의 약자로,
자바스크립트가 내장되어 있는 html파일
: 확장자는. ejs

npm install ejs
로템플릿을 깔아줌
app.set("view engine", "ejs");
<% %>
: 무조건 자바스크립트 코드가 들어가야 하고,
줄 바꿈을 할 경우에는 새로운 <% %>를 이용해야 한다.
<%= %>
: 변수의 값을 출력할 때 사용
<%- include('view의 상대 주소')%>
: 다른 view 파일을 불러올 때 사용
동적 form 전송
<input type="submit">이나
<button type="submit">을 이용해 전송
전송 시 페이지 이동이 일어남!
동기 방식
: 한 번에 하나만 처리
-> 페이지를 아예 이동해 서버가 데이터 처리
비동기 방식
: 서버에 데이터를 보내고 응답을 기다리는 동안
다른 처리가 가능하다!
비동기 http통신 방법
1. Ajax
- Asynchronous JavaScript And Xml
장점
- jquery를 통해 쉽게 구현 가능
- error, success, complete의 상태를 통해
실행 흐름을 조절할 수 있다.
단점
- jquery를 사용해야만, 간편하고 호환성이 보장
- promise기반이 아니다.

코드의 차이는 get, post의 차이뿐!
2. Axios
- Node.js와 브라우저를 위한 Promise API를 활용
- 비동기 http통신이 가능,
return이 Promise객체로 온다.
장점
- promise기반
- 브라우저 호환성이 뛰어남
단점
- 모듈 설치 or 호출을 해줘야 사용이 가능


get과 post의 차이
: get은 params :data,
post는 data: data
3. Fetch
- ES6부터 들어온 javascript내장 라이브러리
- Promise기반
장점
- javascript 내장 라이브러리이므로
별도의 import필요 X
- Promise기반
단점
- 최신 문법
- Timeout기능이 없다.
- 상대적으로 Axios에 비해 기능 부족

-> post에는 headers와 body가 있다.

response.text() : 응답을 읽고 텍스트를 반환
response.json(): 응답을 json형태로 파싱
Axios 문법
axios({
url: '통신하고자 하는 주소',
method: '통신하고자 하는 방식',
data: {json 형태의 보내고자 하는 데이터}
});url에는
form에서 action에 해당
내가 데이터를 보내고자 하는 주소
method 에는
get, post, patch, delete
default값은 get이다.
data 에는
{key:value, key:value}
put, post, patch일 때 사용
Request의 body로 데이터를 보낸다.
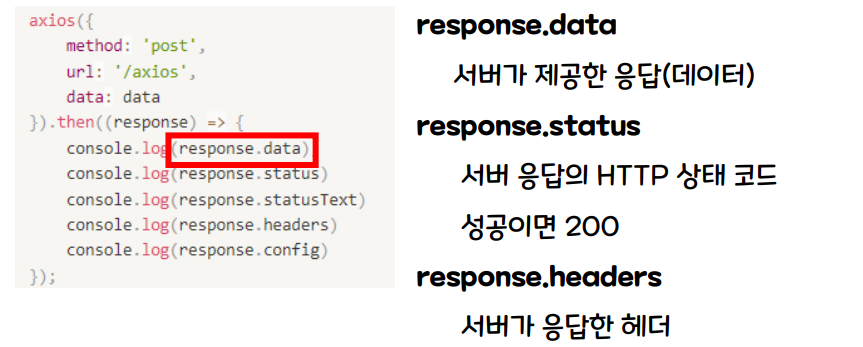
Axios문법 - 응답

실습 문제!!
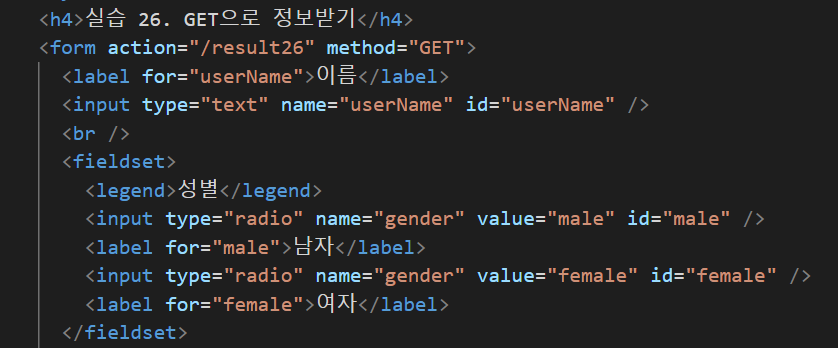
실습 26. get으로 정보 받기

26.ejs>

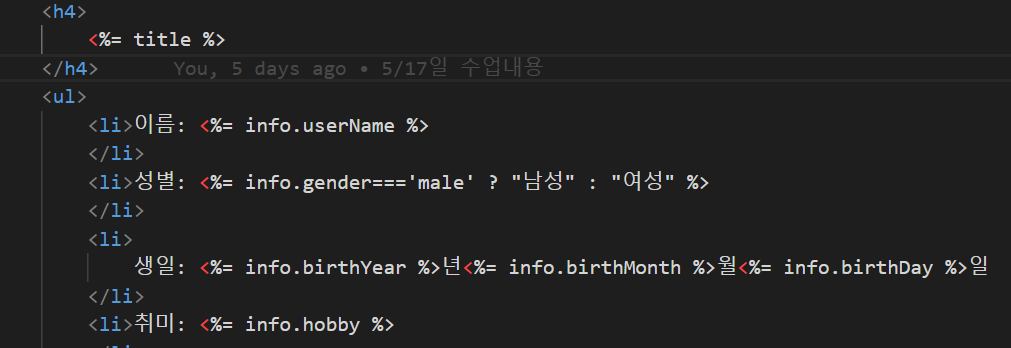
result.ejs>

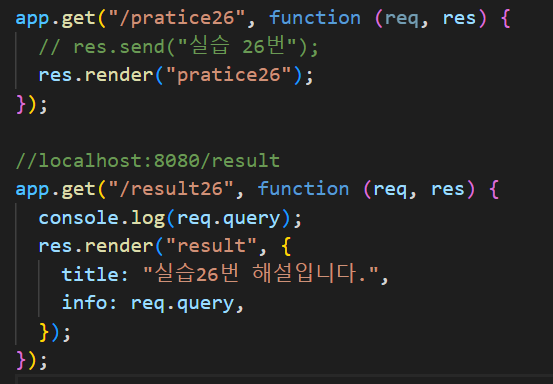
index.js>

실습 29. axios get 회원가입

function registerFunc() {
//폼 선택하기
const form = document.forms['register'];
console.dir(form);
console.log(
document.querySelectorAll("input[name=hobby]:checked").value
);
const check = document.querySelectorAll("input[name=hobby]:checked").value;
check.forEach((value => console.log(value)));
const data = {
name: form.name.value,
gender: form.gender.value,
hobby: form.hobby.value
};
axios({
url: '/axios',
method: 'GET',
params: data,//get일 때는 params
}).then(function (abc) {
console.log(abc.data);
const { name, gender, hobby } = abc.data;
result.textContent = `axios GET : 이름은 ${name}, 성별은 ${gender}, 취미는 ${hobby}`
});
}
이 문제에서는 name이랑 gender값은 출력이 되었는데,
hobby값이 출력이 되지 않아 애를 먹었다.
나중에 보니 다른 수강생 분들도 그렇고
강사님도 그렇고
그 부분이 순탄하게 잘 되지는 않은 모양이다.
console.log(
document.querySelectorAll("input[name=hobby]:checked").value
);
const check = document.querySelectorAll("input[name=hobby]:checked").value;
이 부분을 추가해 주니
제대로 동작함!
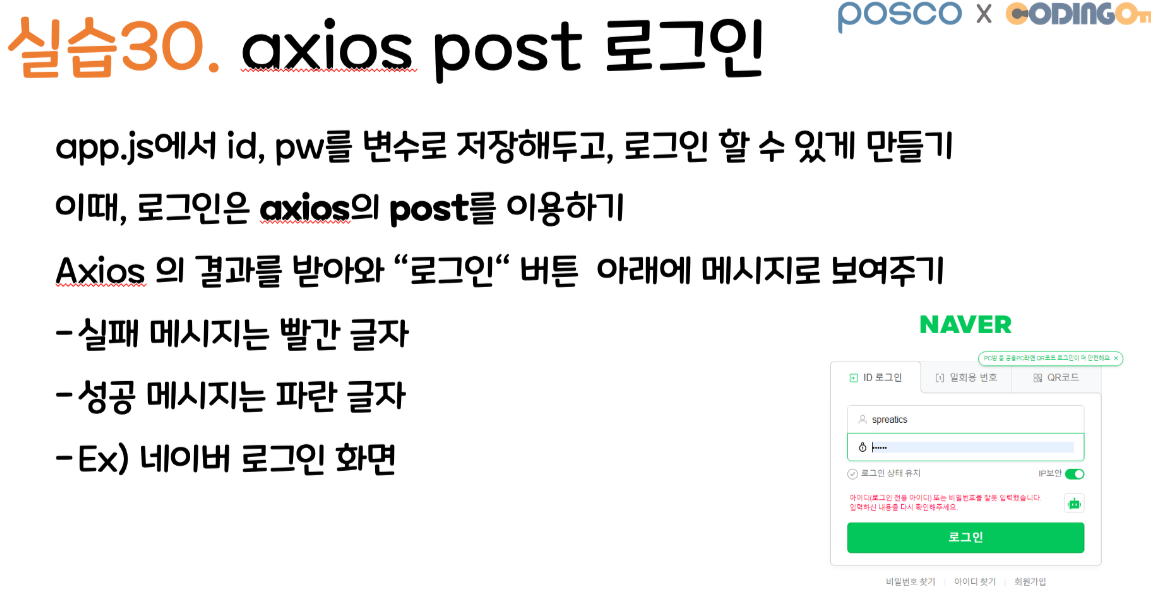
실습 30. axios post 로그인

indes.js>
const id = "banana";
const pw = "4321";
app.post("/login", (req, res) => {
console.log(req.body);
if (req.body.id !== id) {
res.send({ result: false });
}
if (req.body.id === id && req.body.pw === pw) {
res.send({ result: true, userInfo: req.body });
} else {
res.send({ result: false });
}
});index.ejs>
if (form.userId.value === "" || form.userPw.value === "") {
result.textContent = `아이디와 비밀번호를 입력하세요`;
return;
}
axios({
method: "POST",
url: "/login", //api주소 // endpoint
data: {
id: form.userId.value,
pw: form.userPw.value,
},
}).then((res) => {
console.log(res);
console.log(res.data);
if (res.data.result === true) {
result.textContent = `로그인에 성공하였습니다.`;
result.style.color = "blue";
} else {
result.textContent = `로그인에 실패하였습니다`;
result.style.color = "red";
}
});
파일 업로드
필요한 것 1.
body-parser
- 데이터를 쉽게 처리할 수 있도록 도와주는 라이브러리
- post로 정보를 전송할 때, 요청의 body로 받을 수 있게 도와줌
- 단, 멀티 파트 데이터(이미지, 동영상, 파일 등)를
처리하지 못해, multer를 이용한다.
app.use(express.urlencoded({extended: true}));
app.use(express.json());
multer
: 클라이언트 -> 서버로
파일을 업로드하는 방법이다.
- 파일 업로드를 위해 사용되는 미들 웨어
- express로 서버를 구축할 때
가장 많이 사용되는 미들웨어
multer 설치>
npm install multer //multer설치하기
const multer = require('multer');클라이언트 준비 >
<form action="/upload" method="POST" enctype="multipart/form-data">enctype 속성으로는
"multipart/form-data" 반드시 설
파일 업로드 경로 설정>
const multer = require('multer');
const upload = multer({
dest : 'uploads/',
});dest : 파일을 업로드하고
그 파일이 저장될 경로를 지정하는 속성
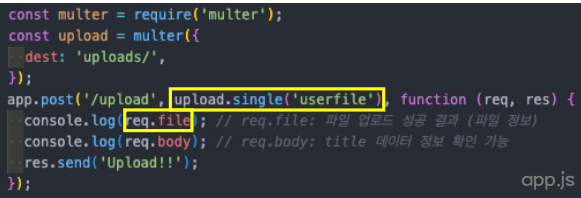
파일 업로드>
<input type="file" name="userfile">하나의 파일 업로드>

single() : 하나의 파일 업로드
<h4>싱글 파일 업로드</h4>
<form action="/upload" method="POST" enctype="multipart/form-data">
<input type="file" name="fileName" />
<input type="text" name="title">
<button type="submit">업로드</button>
</form>app.post("/upload", uploadDetail.single("fileName"), function (req, res) {
console.log(req.file);
console.log(req.body);
res.send("파일업로드");
});
파일 여러 개 업로드>
array(): 여러 파일을 업로드할 때 사용,
하나의 요청 안에 여러 개의 파일이 존재

<h4>여러개 파일 업로드</h4>
<form action="/upload/array" method="POST" enctype="multipart/form-data">
<input type="file" name="fileName" multiple />
<button type="submit">업로드</button>
</form>app.post("/upload/array", uploadDetail.array("fileName"), (req, res) => {
res.send("멀티 파일 업로드");
});
여러개 각각 파일 업로드>
<h4>여러개 각각 파일업로드</h4>
<form action="/upload/fields" method="POST" enctype="multipart/form-data">
<input type="file" name="fileName1" />
<br />
<input type="file" name="fileName2" />
<input type="submit" value="업로드" />
</form>app.post(
"/upload/fields",
uploadDetail.fields([{ name: "fileName1" }, { name: "fileName2" }]),
(req, res) => res.send("각각 멀티 파일 업로드")
);
multer 정리>
- single() : 하나의 파일 업로드
req.file : 파일 하나
req.body : 나머지 정보
- array() : 여러 파일을 업로드할 때 사용,
하나의 요청 안에 여러 개의 파일이 존재
req.files : 파일 n 개
req.body : 나머지 정보
- field() : 여러 파일을 업로드할 때 사용,
하나의 요청이 아닌 여러 개의 요청이 들어올 때
req.files : 파일 n 개
req.body : 나머지 정보
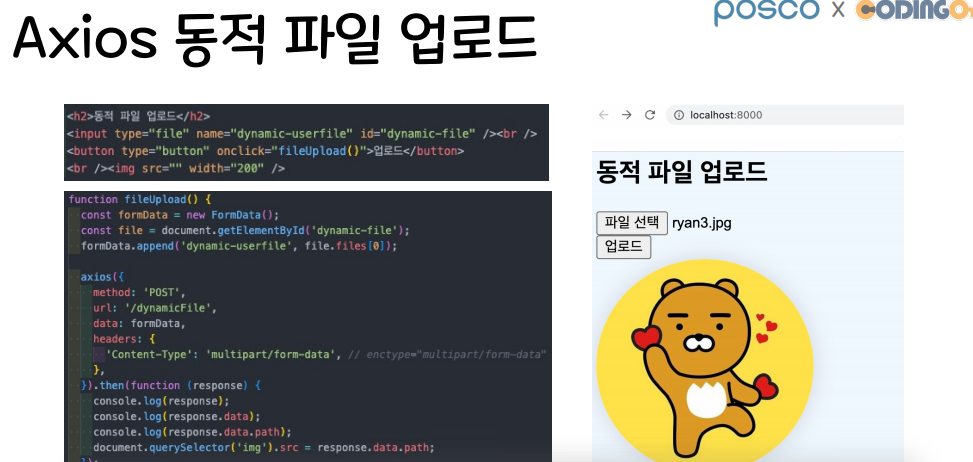
Axios 동적 파일 업로드

요런 상태 만들기!
function upload() {
//form을 동적으로 제어
const formData = new FormData();
const file = document.getElementById('dynamicUpload');
formData.append("dynamicUpload", file.files[0]);
console.log(file.files[0]);
axios({
method: "POST",
url: "/dynamic",
data: formData,
headers: {
'Content-Type': 'multipart/form-data'
},
}).then(function (res) {
console.log(res);
const img = document.querySelector("#img");
img.setAttribute("src", res.data.path);
});
}app.post("/dynamic", uploadDetail.single("dynamicUpload"), function (req, res) {
console.log(req.file);
res.send(req.file);
});
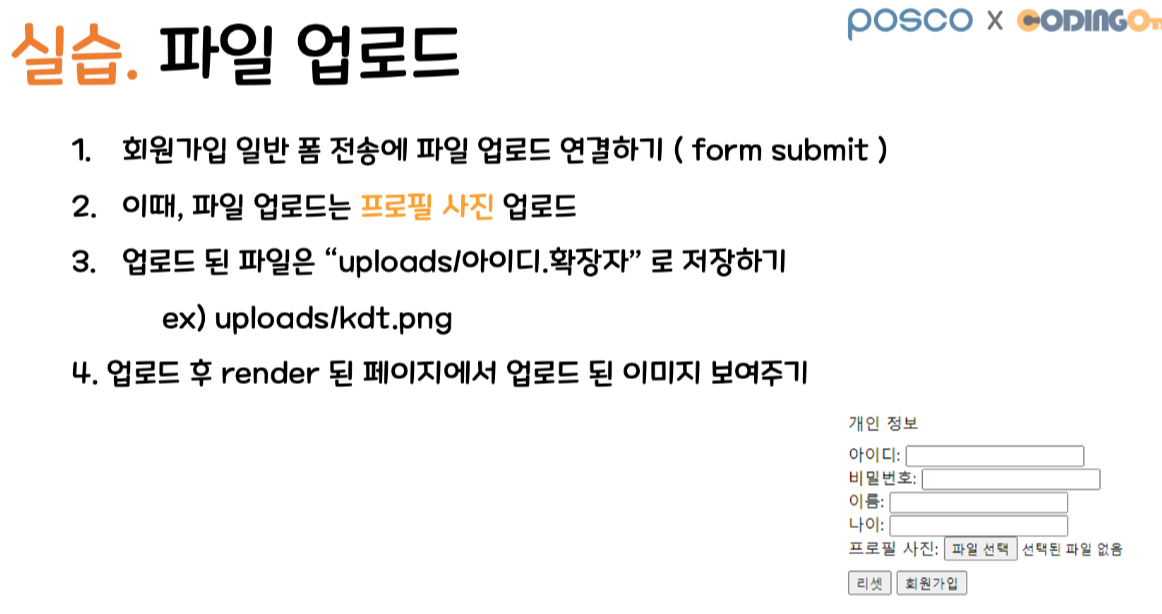
파일 업로드 실습

코드 일부만!
<button type="button" onClick="upload()">회원가입</button>
axios({
url: '/axios',
method: 'GET',
params: data,//get일 떄는 params
}).then(function (abc) {
console.log(abc.data);
const { id, pw, name, age } = abc.data;
result.textContent = `아이디 : ${id} 비밀번호 : ${pw}, 이름 : ${name}, 나이 : ${age}`
});
axios({
method: "POST",
url: "/dynamic",
data: formData,
headers: {
'Content-Type': 'multipart/form-data'
},
}).then(function (res) {
console.log(res);
const img = document.querySelector("#img");
img.setAttribute("src", res.data.path);
});
함수 upload()를 작성할 때,
upload 함수를 두 개 만들어
글자 출력하기, 그림 출력하기로 만들었는데
그렇게 하니 사진만 출력되고 글자는 출력이 안되었다.
함수 하나에 글자, 그림 둘 다 출력할 수 있도록
코드를 짰다!
함수를 두 개 선언하는 건
말도 안 되지..
근데 함수 명이 같게 해서
함수 두 개 선언하는 것도 있지 않나?
그런 게 있었나?..
찾아봐야지..

암튼 회원 가입 버튼을 누르면
이렇게 출력된다!
그리고
4주 차의 일상 ~..
정처기 필기 후기..

미리미리 공부 안 한 자의 최후..
눈물 젖은 어느 새벽의 삼각김밥이었다..
(사실 똥줄 타서 눈물도 안 나옴)
결과는 합격 ^^
가벼운 발걸음으로
서울 이모네 집을 놀러 갔다



이모네 집은
아주 따뜻했다..


밥 먹고 이모 손에 이끌려
장미 축제까지 야무지게 보고 왔다..
전날 밤새서 당장이라도 집 가서 자고 싶었는데
이모 : 지현아 ~~ 여기 서봐~~
나 : 이모.. 난 괜찮..
이모 : 빨리 ~~
나 : 이제 집..
이모 : 우리 저기도 가볼까??~
사진만 거즌 백장 찍었나..
사람이 하도 많아서 사람을 본 건지
꽃을 본건지 모르겠지만
엄청 잘해놓긴 했다!
꽃에 감흥 없는 나도
경치에 놀랐다






그리고 4주 차에 먹은 음식들..
모아두니 나 뭐 많이 먹고 다녔네
나름 잘 살고 있는 듯하면서도
아직은 그리 편하진 않은 것 같다..
심적으로 ㅋ
취준생 이거 참 힘든 이이구만~
집 가고파~~
그렇지만 내가 하기로 한 일이니
해야지 뭐 어째~..
다음 주도
열심히 공부하고..
열심히 잘 챙겨 먹으면서..
잘 살아보자~..
지현아 아자아자 ~...