2024. 1. 18. 23:48ㆍStudy_Develop/Kotlin

코틀린으로 제작하고 있는 앱 개발 프로젝트에 투입 2주전
부랴부랴 환경설정하고
코틀린으로 어떻게 코딩하는지에 대한
공부를 시작했다.
일단 코틀린을 하려면 안드로이드 스튜디오, 코틀린 환경변수를 설정해야 함!
작년 react native 를 사용한 프로젝트를 진행할 때에도 환경변수 설정을 하느라
애를 먹었던 기억이 있는데
그땐 일단 되는게 우선이라 이해하지 못하고
블로그 무지성 따라하기만 했던 기억이 난다.
하지만 차근차근 이해하면서 해보니
크게 어려운 것은 아녔다.
이제야 환경변수에 대해 살짝은 이해한 느낌이 든다.

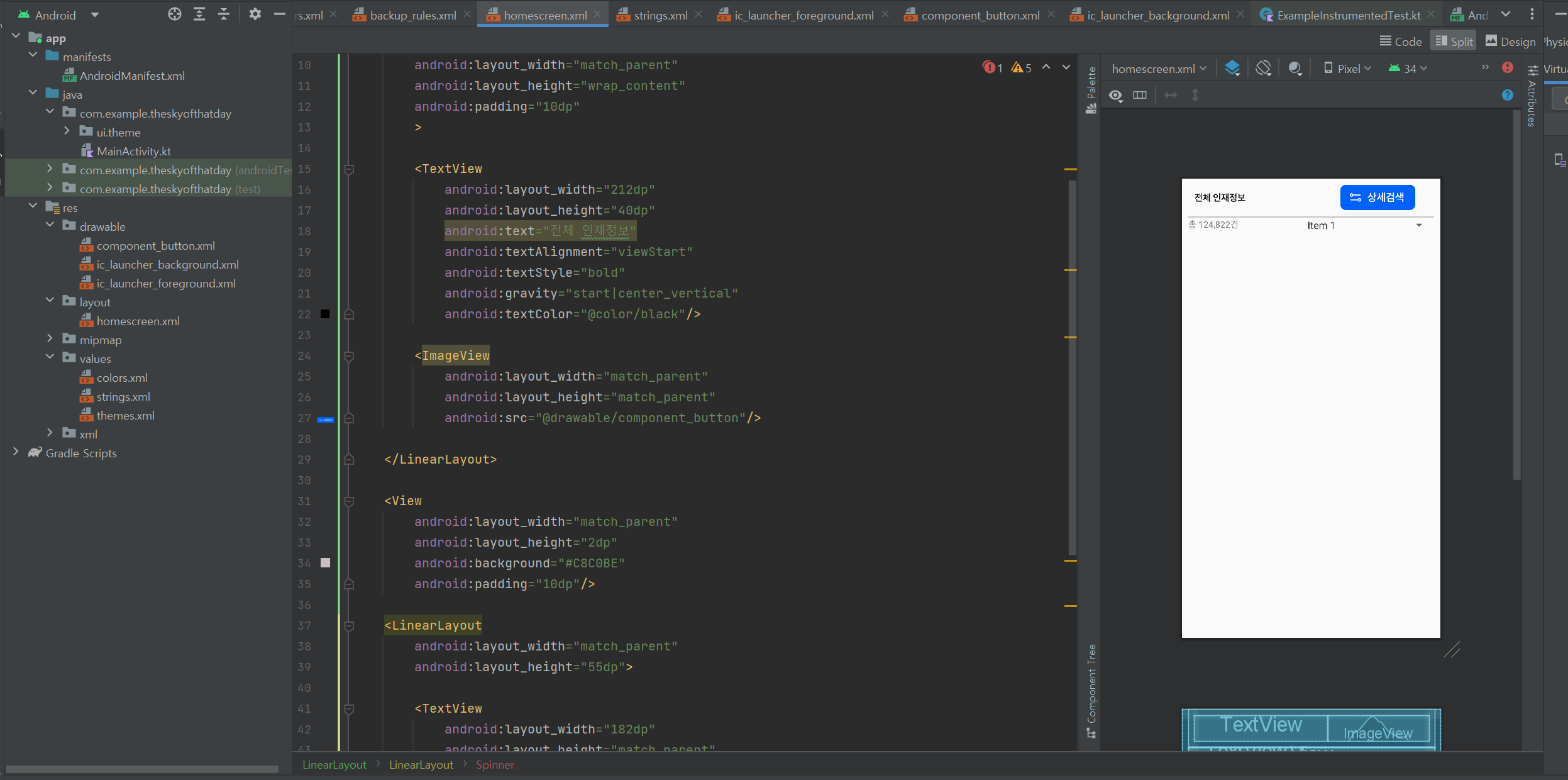
화면 구성부터 시작해봄
근데 대충 ui구성하는건 어렵지 않았는데
화면 변경, 기능 구현 등등 기능들은 어떻게 넣어야 하는지
감도 안와서
일단 '홍드로이드' 유튜버님 영상을 정주행 하였다.
그런데...
홍드로이드 님 영상을 따라하는데,
빌드는 되는데 앱이 실행이 안된다..
왜일까?
찾아보니

이 부분의 ComponentActivity 그리고, AppCompatActivity 에 대한 이해도가 없어
생긴 문제 였음!
compose 기본 앱과 xml UI 차이
코틀린에는 xml ui와 compose 에 대한 차이가 있었다.
xml ui개발을 할 때에는 기능은 클래스, 화면은 xml에서 구현하는 것
compose 버전으로 개발을 할 떄에는 클래스에서 기능과 화면 통합을 구성한다.
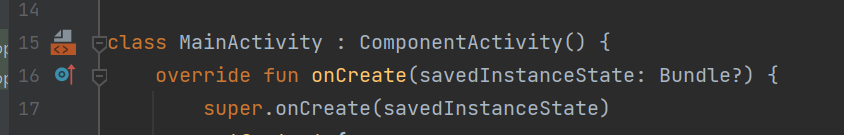
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
}
위는 잘못된 코드!!
이런 식으로 setContentView로 xml화면을 열면서 componentActivity()를 써놓은게 문제였다.

처음에 생성되는 이런 기본 코드들이 필요 없을 줄 알고 지웠는데
@Composable은 필수 코드이고, @preview는 미리보기 화면을 지원하는 코드였다!
@Composable은 JetPack Compose 라이브러리에서 사용되는
어노테이션(다른 프로그램에게 유용한 정보를 제공하기 위해 사용되는 것으로 주석과 같은 의미)이다!
이게 호출되면 함수가 composable하다는 것을 나타낸다.
해당 함수 내에서 ui의 상태나 모양이 어떻게 구성되는지를 정의한다.
Compose 함수형 프로그래밍의 개념을 기반으로 하여 ui를 함수로서 취급하고, 함수가 호출될 때마다
해당 ui를 새로 그리게 된다.

찾아보니 요즘은 compose기반으로 코드를 짠다는 것 같아
compose 관련 기초 영상부터 찾아보며 차근차근 시작하고 있다. ㅋ
java기반의 언어는 처음이라..
일단 override, overload부터 이해가 잘 안감 ㅎㅎ
but..
차근차근 이해하며 해보겠3..
다음은 화면 전환어떻게 하는지.. 알아보아야겠다.
그럼 20000..